-Ms03-
Les textes maintenant
____________________
A présent nous allons nous intéresser à l'écriture des textes ...
Voyons déjà les possibilités très simples à mettre en oeuvre ...
Nous avons "b ... /b" pour mettre en gras (b pour bold qui signifie gras pour nous).
Il y a aussi "i ... /i" pour italique puis "u ... /u" pour souligner (u pour underline)
Il y a encore les "h1 ... /h1" jusqu'à "h7 ... /h7" pour la taille des caractères.
Il y en a d'autres et selon vos nécessités, je vous laisse chercher sur le web.
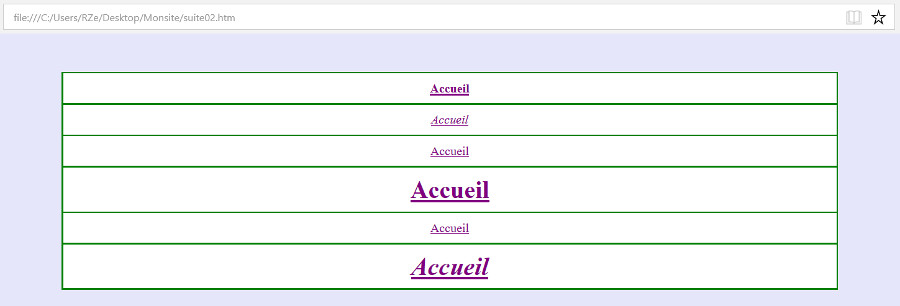
Reprenons suite02.htm et modifions le ainsi ...
<html>
<body style="margin:50; background-color:lavender;">
<table width=1000 border=0 align=center bgcolor=green cellspacing=2 cellpadding=10>
<tr><td align=center bgcolor=white><a href=accueil.htm><b> Accueil </b></a></td></tr>
<tr><td align=center bgcolor=white><a href=accueil.htm><i> Accueil </i></a></td></tr>
<tr><td align=center bgcolor=white><a href=accueil.htm><u> Accueil </u></a></td></tr>
<tr><td align=center bgcolor=white><a href=accueil.htm><h1> Accueil </h1></a></td></tr>
<tr><td align=center bgcolor=white><a href=accueil.htm><h7> Accueil </h7></a></td></tr>
<tr><td align=center bgcolor=white><a href=accueil.htm><h1><i><b> Accueil </b></i></h1></a></td></tr>
</table>
</html>

Vous remarquez que le soulignement n'est pas très visible car Accueil représente un lien vers une autre page et depuis le début de cette initiation, tous les liens sont justement soulignés !
Nous allons remédier à cela en disant à notre navigateur que nous n'en voulons plus et pour cela on aborde une nouvelle notion avec "head ... /head" et "style ... /style". Oui, c'est la tête et en tête de programme, nous allons apprendre doucement, avec des exemples ce que cela nous apporte ...
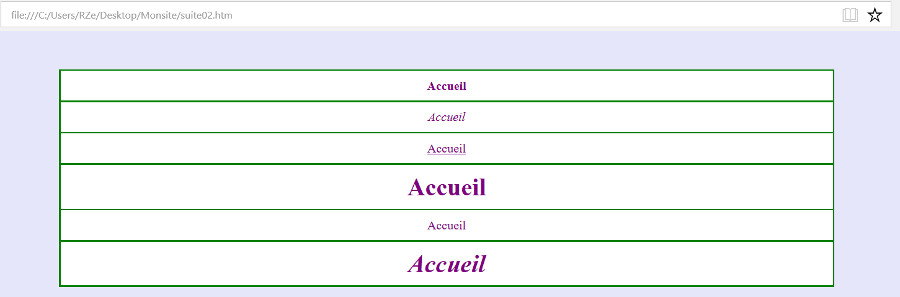
En attendant une suite plus fournie, réalisons ce petit changement dans notre programme suite02.htm et voyons ce que cela donne ...
<html>
<body style="margin:50; background-color:lavender;">
<head><style>a{text-decoration:none:}</style></head>
<table width=1000 border=0 align=center bgcolor=green cellspacing=2 cellpadding=10>
<tr><td align=center bgcolor=white><a href=accueil.htm><b> Accueil </b></a></td></tr>
<tr><td align=center bgcolor=white><a href=accueil.htm><i> Accueil </i></a></td></tr>
<tr><td align=center bgcolor=white><a href=accueil.htm><u> Accueil </u></a></td></tr>
<tr><td align=center bgcolor=white><a href=accueil.htm><h1> Accueil </h1></a></td></tr>
<tr><td align=center bgcolor=white><a href=accueil.htm><h7> Accueil </h7></a></td></tr>
<tr><td align=center bgcolor=white><a href=accueil.htm><h1><i><b> Accueil </b></i></h1></a></td></tr>
</table>
</html>

C'est tout de même bien mieux ...
Allons plus loin en utilisant les balises "font ... /font" avec les attributs size, color et face pour la police ou trois polices que votre ordinateur doit posséder. Pour examiner les polices de votre ordinateur, cliquez sur Format (en haut à gauche de la fenêtre de Bloc-Notes) puis sur Police de la petite fenêtre qui s'ouvre.
Une remarque, ces balises "font ... /font" sont déclassées par des navigateurs et peuvent donc ne pas fonctionner correctement.
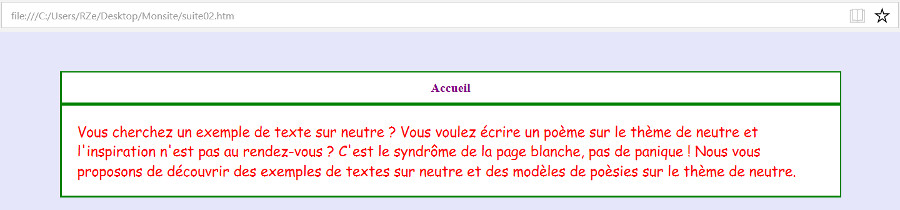
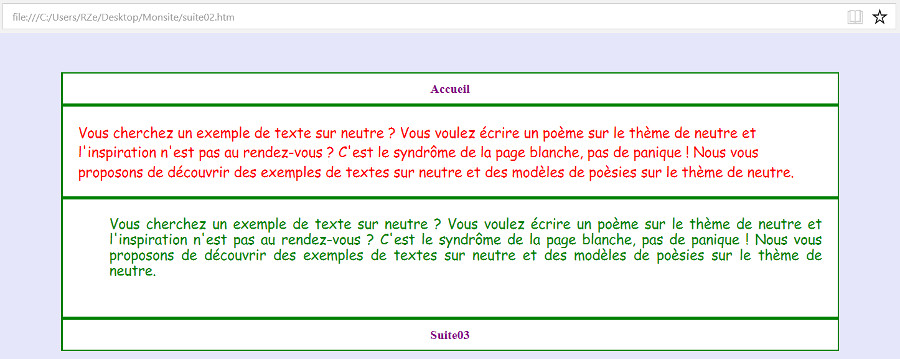
Reprenons suite02.htm et modifions le ainsi ...
<html>
<body style="margin:50; background-color:lavender;"></body>
<head><style>a{text-decoration:none:}</style></head>
<table width=1000 border=0 align=center bgcolor=green cellspacing=2 cellpadding=10>
<tr><td align=center bgcolor=white><a href=accueil.htm><b> Accueil </b></a></td></tr>
</table>
<table width=1000 border=0 align=center bgcolor=green cellspacing=2 cellpadding=20>
<tr><td bgcolor=white><font size=4 color=red face="Comic Sans MS,System,Arial">
Vous cherchez un exemple de texte sur neutre ? Vous voulez écrire un poème sur le thème de neutre et l'inspiration n'est pas au rendez-vous ? C'est le syndrôme de la page blanche, pas de panique ! Nous vous proposons de découvrir sur Librosophia des exemples de textes sur neutre et des modèles de poèsies sur le thème de neutre.
</font></td></tr>
</table>
</html>

Avez-vous remarqué ?
J'ai mis des " ... " en écrivant face="Comic Sans MS,System,Arial"
Je donne ainsi raison aux puristes en mettant ces "..." car selon leur affirmation, on devrait en mettre partout après les = ou les : (sans la garantie que cela fonctionne mieux !) afin de définir correctement les données des attributs utilisés
Pour ma part, je joue à l'économie et je n'en mets que lorsque cela est indispensable. Ici, c'est justement indispensable car il y a trois polices mentionnées et pire, la première s'écrit avec trois mots, Comic, Sans et MS. Pour que notre navigateur s'y retrouve, il faut lui dire où commence le texte qu'il doit interprêter, c'est à dire après le " et où il finit, avant le ". Vous comprenez que ces "..." le renseigne parfaitement quoique ici, la virgule a aussi un rôle à jouer ...
Donc dans l'avenir et selon vos convicions, vous mettrez ces "..." partout ou uniquement lorsque c'est indispensable. Je vous laisse en décider !
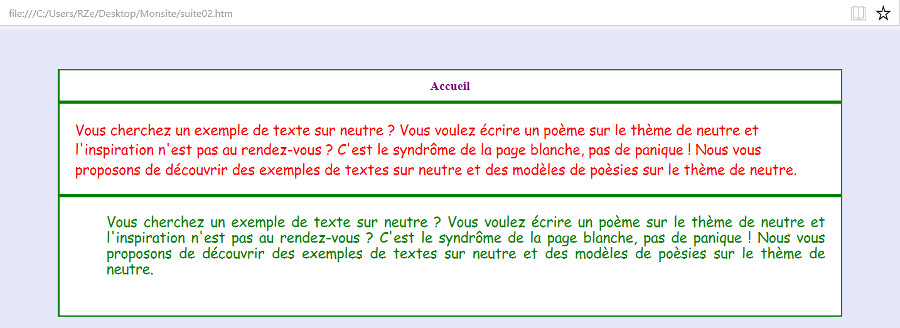
Allons plus loin puisque "font.../font" semble avoir des soucis !
Cette fois les caractéristiques du texte sont indiquées avec style="..." dans le "td" et on peut faire beaucoup plus de choses sur notre texte !
font-size: pour la taille de la police
font-weight: en gras (avec bold) ou non (avec normal)
text-align: pour le text aligné à gauche, à droite ou des deux côtés
line-height: la hauteur de la ligne
color: la couleur de la police
font-family: la famille de la police (remarquer le manque de " autour de Comic Sans MS (bizarre n'est-ce pas !)
padding: le rembourrage avec dans l'ordre en haut, à droite, en bas et à gauche
Ces attributs de style, vous les écrivez ou pas et dans l'ordre que vous désirez ... c'est du vrai luxe et nous verrons mieux encore !
Je vous laisse ensuite modifier les valeurs de chaque attribut afin de visualiser les différents rendus possibles ...
Ne soyez pas surpris si certaines de vos polices ne passent pas, votre navigateur a ses raisons que la raison ignore !
<html>
<body style="margin:50; background-color:lavender;"></body>
<head><style>a{text-decoration:none:}</style></head>
<table width=1000 border=0 align=center bgcolor=green cellspacing=2 cellpadding=10>
<tr><td align=center bgcolor=white><a href=accueil.htm><b> Accueil </b></a></td></tr>
</table>
<table width=1000 border=0 align=center bgcolor=green cellspacing=2 cellpadding=20>
<tr><td bgcolor=white><font suze=4 color=red face="Comic Sans MS,System,Arial">
Vous cherchez un exemple de texte sur neutre ? Vous voulez écrire un poème sur le thème de neutre et l'inspiration n'est pas au rendez-vous ? C'est le syndrôme de la page blanche, pas de panique ! Nous vous proposons de découvrir sur Librosophia des exemples de textes sur neutre et des modèles de poèsies sur le thème de neutre.
</font></td></tr>
</table>
<table width=1000 border=0 align=center bgcolor=green cellspacing=2 cellpadding=20>
<tr><td bgcolor=white style="font size:18px; font-weight:normal; text-align:justify; line-height:20px; color=green; font-family:Comic Sans MS,Tahoma,Arial; padding:20px 20px 50px 60px;">
Vous cherchez un exemple de texte sur neutre ? Vous voulez écrire un poème sur le thème de neutre et l'inspiration n'est pas au rendez-vous ? C'est le syndrôme de la page blanche, pas de panique ! Nous vous proposons de découvrir sur Librosophia des exemples de textes sur neutre et des modèles de poèsies sur le thème de neutre.
</td></tr>
</table>
</html>

Mieux encore, c'est maintenant !
Pourquoi améliorer encore, tout simplement parce qu'un site sur le web ne possède pas qu'un seul programme et il est souhaitable que chaque page ait la même physionomie selon l'optique souhaitée et écrire les attributs de style sur chaque page, c'est fastidieux au possible !
Voilà pourquoi, je vous mène doucement mais surement vers les feuilles de style !!!
Une feuille de style (elle porte bien son nom) va posséder les caractéristiques de presque toutes les pages de votre site, c'est un programme avec une extention en .css
Créez un nouveau fichier texte dans votre dossier Monsite et nommez le styl.css
Copiez le fichier suite02.htm en nommant le nouveau suite03.htm
Ouvrez le fichier styl.css avec Bloc-Notes, modifiez le comme suit et modifiez également suite02.htm
Programme : styl.css
body { margin:50; background-color:lavender; }
a { text-decoration:none; }
td { background-color:white; font-size:18px; font-weight:normal; font-family:Comic Sans MS,Tahoma, Arial; text-align:justify; line-height:20px; color:green; padding:20px 20px 50px 60px; }
Programme : suite02.htm
<html>
<body style="margin:50; background-color:lavender;"></body>
<head><style>a { text-decoration:none;}</style></head>
<table width=1000 border=0 align=center bgcolor=green cellspacing=2 cellpadding=10>
<tr><td align=center bgcolor=white><a href=accueil.htm><b> Accueil </b></a></td></tr>
</table>
<table width=1000 border=0 align=center bgcolor=green cellspacing=2 cellpadding=20>
<tr><td bgcolor=white><font suze=4 color=red face="Comic Sans MS,System,Arial">
Vous cherchez un exemple de texte sur neutre ? Vous voulez écrire un poème sur le thème de neutre et l'inspiration n'est pas au rendez-vous ? C'est le syndrôme de la page blanche, pas de panique ! Nous vous proposons de découvrir sur Librosophia des exemples de textes sur neutre et des modèles de poèsies sur le thème de neutre.
</font></td></tr>
</table>
<table width=1000 border=0 align=center bgcolor=green cellspacing=2 cellpadding=20>
<tr><td bgcolor=white style="font size:18px; font-weight:normal; text-align:justify; line-height:20px; color=green; font-family:Comic Sans MS,Tahoma,Arial; padding:20px 20px 50px 60px;">
Vous cherchez un exemple de texte sur neutre ? Vous voulez écrire un poème sur le thème de neutre et l'inspiration n'est pas au rendez-vous ? C'est le syndrôme de la page blanche, pas de panique ! Nous vous proposons de découvrir sur Librosophia des exemples de textes sur neutre et des modèles de poèsies sur le thème de neutre.
</td></tr>
</table>
<table width=1000 border=0 align=center bgcolor=green cellspacing=2 cellpadding=10>
<tr><td align=center bgcolor=white><a href=suite03.htm><b> Suite03 </b></a></td></tr>
</table>
</html>

Vous remarquez l'écriture de ce fichier styl.css, il n'y a pas de < et > et on constate la présence de { ... } avec, à l'intérieur les arguments que nous avons notés précédemment dans nos derniers programmes
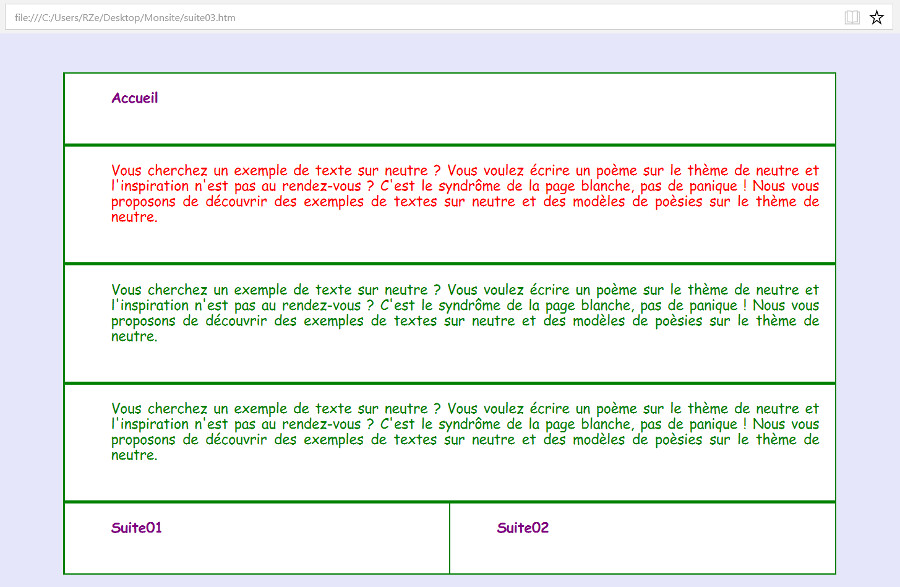
Vous ouvrez avec Bloc-Notes le nouveau fichier suite03.htm avec son contenu identique à celui de suite02.htm. Nous le modifions comme cela :
Programme : suite03.htm
<html>
<head><link rel=stylesheet href=styl.css></head>
<table width=1000 border=0 align=center bgcolor=green cellspacing=2 cellpadding=10>
<tr><td align=center ><a href=accueil.htm><b> Accueil </b></a></td></tr>
</table>
<table width=1000 border=0 align=center bgcolor=green cellspacing=2 cellpadding=20>
<tr><td bgcolor=white><font size=4 color=red face="Comic Sans MS,System,Arial">
Vous cherchez un exemple de texte sur neutre ? Vous voulez écrire un poème sur le thème de neutre et l'inspiration n'est pas au rendez-vous ? C'est le syndrôme de la page blanche, pas de panique ! Nous vous proposons de découvrir sur Librosophia des exemples de textes sur neutre et des modèles de poèsies sur le thème de neutre.
</font></td></tr>
</table>
<table width=1000 border=0 align=center bgcolor=green cellspacing=2 cellpadding=20>
<tr><td bgcolor=white style="font size:18px; font-weight:normal; text-align:justify; line-height:20px; color=green; font-family:Comic Sans MS,Tahoma,Arial; padding:20px 20px 50px 60px;">
Vous cherchez un exemple de texte sur neutre ? Vous voulez écrire un poème sur le thème de neutre et l'inspiration n'est pas au rendez-vous ? C'est le syndrôme de la page blanche, pas de panique ! Nous vous proposons de découvrir sur Librosophia des exemples de textes sur neutre et des modèles de poèsies sur le thème de neutre.
</td></tr>
</table>
<table width=1000 border=0 align=center bgcolor=green cellspacing=2 cellpadding=20>
<tr><td>
Vous cherchez un exemple de texte sur neutre ? Vous voulez écrire un poème sur le thème de neutre et l'inspiration n'est pas au rendez-vous ? C'est le syndrôme de la page blanche, pas de panique ! Nous vous proposons de découvrir sur Librosophia des exemples de textes sur neutre et des modèles de poèsies sur le thème de neutre.
</td></tr>
</table>
<table width=1000 border=0 align=center bgcolor=green cellspacing=2 cellpadding=10>
<tr><td align=center><a href=suite01.htm><b> Suite01 </b></a></td><td align=center><a href=suite02.htm><b> Suite02 </b></a></td></tr>
</table>
</html>

La programmation de suite03.htm s'est allégée mais le rendu n'est pas heureux car tous les textes sont en Comic Sans MS et il n'y a plus rien de centré !
Pas de souci, on a "th.../th" (th pour table header) qui fonctionne comme "td.../td"
Modifions styl.css ainsi que suite03.htm maintenant que nous avons constaté que les textes sont bien affichés comme précédemment par le navigateur.
Programme : styl.css
body { margin:50; background-color:lavender; }
a { text-decoration:none; }
th { background-color:cornsilk; font-size:14px; font-weight:bold; font-family:Tahoma, Arial; text-align:center; line-height:25px; color:green; }
td { background-color:white; font-size:18px; font-weight:normal; font-family:Comic Sans MS,Tahoma, Arial; text-align:justify; line-height:20px; color:green; padding:20px 20px 20px 20px; }
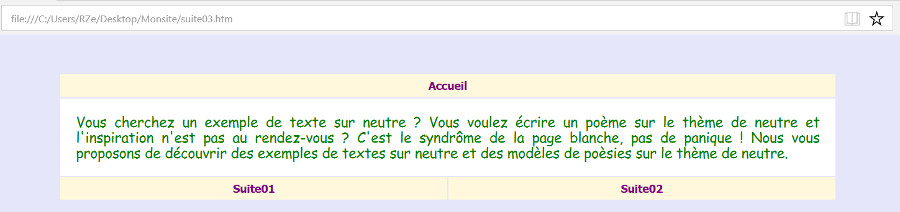
Programme : suite03.htm
<html>
<head><link rel=stylesheet href=styl.css></head>
<table width=1000 border=0 align=center bgcolor=green cellspacing=1 cellpadding=2>
<tr><th><a href=accueil.htm>Accueil </a></th></tr>
</table>
<table width=1000 border=0 align=center cellspacing=1 cellpadding=0>
<tr><td>
Vous cherchez un exemple de texte sur neutre ? Vous voulez écrire un poème sur le thème de neutre et l'inspiration n'est pas au rendez-vous ? C'est le syndrôme de la page blanche, pas de panique ! Nous vous proposons de découvrir sur Librosophia des exemples de textes sur neutre et des modèles de poèsies sur le thème de neutre.
</td></tr>
</table>
<table width=1000 border=0 align=center cellspacing=1 cellpadding=2>
<tr><th><a href=suite01.htm> Suite01 </a></th><th><a href=suite02.htm> Suite02 </a></th></tr>
</table>
</html>

Ouf, le fichier suite03.htm s'est bien allégé mais on a l'impression que tous les "td.../td" de nos programmes vont devoir utiliser les mêmes attributs ... NON ... des variantes sont possibles ... Comment ?
Voilà la solution : on crée des classes suite aux consignes générales contenues dans le td { ... } du fichier des styles et il faut savoir que c'est le dernier qui parle qui est écouté !
En effet, si un attribut est mentionné plusieurs fois avec des valeurs différentes, c'est la dernière valeur qui est prise en compte ... et c'est bien normal ...
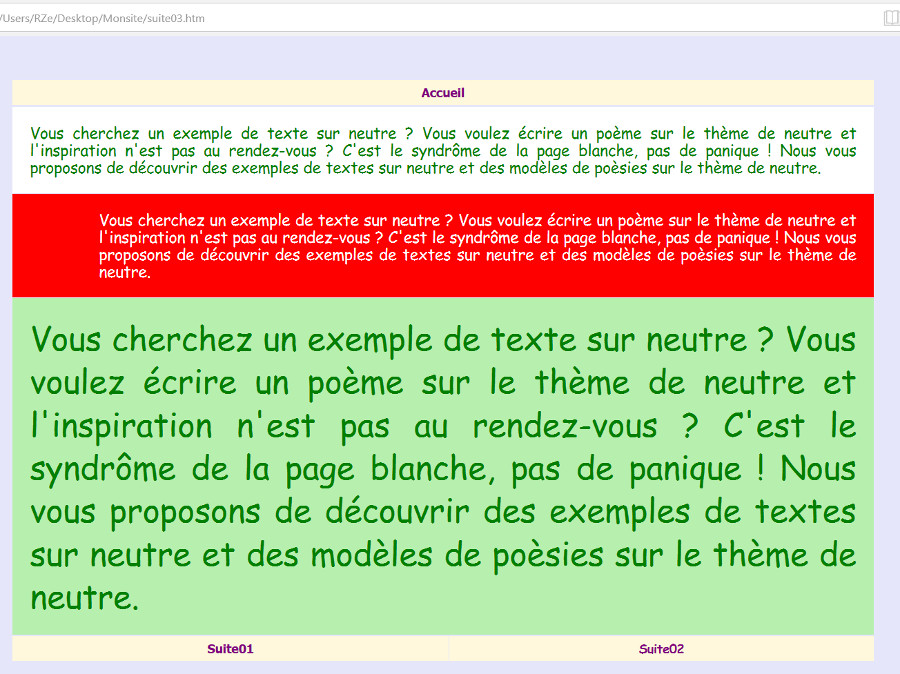
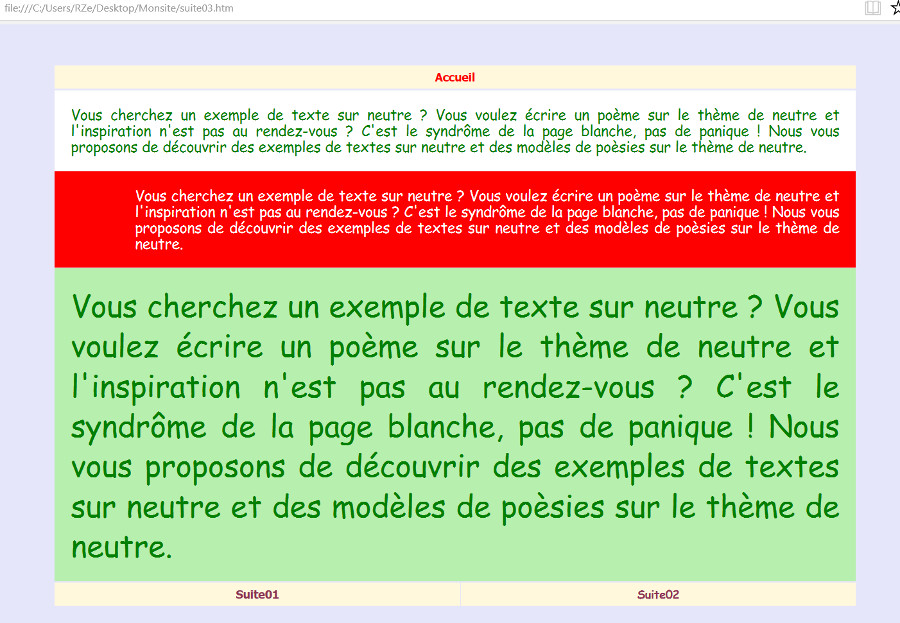
Voyons les modifications et le rendu obtenu ...
Programme : styl.css
body { margin:50; background-color:lavender; }
a { text-decoration:none; }
th { background-color:cornsilk; font-size:14px; font-weight:bold; font-family:Tahoma, Arial; text-align:center; line-height:25px; color:green; }
.cl1 { font-family:Comic Sans MS; }
td { background-color:white; font-size:18px; font-weight:normal; font-family:Comic Sans MS,Tahoma, Arial; text-align:justify; line-height:20px; color:green; padding:20px 20px 20px 20px; }
.cla1 { background-color:red; color:white; padding-left:100px; }
.cla2 { background-color:#b7efae; font-size:38px; line-height:50px; }
Programme : suite03.htm
<html>
<head><link rel=stylesheet href=styl.css></head>
<table width=1000 border=0 align=center bgcolor=green cellspacing=1 cellpadding=2>
<tr><th><a href=accueil.htm>Accueil </a></th></tr>
</table>
<table width=1000 border=0 align=center cellspacing=1 cellpadding=0>
<tr><td>
Vous cherchez un exemple de texte sur neutre ? Vous voulez écrire un poème sur le thème de neutre et l'inspiration n'est pas au rendez-vous ? C'est le syndrôme de la page blanche, pas de panique ! Nous vous proposons de découvrir sur Librosophia des exemples de textes sur neutre et des modèles de poèsies sur le thème de neutre.
</td></tr>
<tr><td class=cla1>
Vous cherchez un exemple de texte sur neutre ? Vous voulez écrire un poème sur le thème de neutre et l'inspiration n'est pas au rendez-vous ? C'est le syndrôme de la page blanche, pas de panique ! Nous vous proposons de découvrir sur Librosophia des exemples de textes sur neutre et des modèles de poèsies sur le thème de neutre.
</td></tr>
<tr><td class=cla2>
Vous cherchez un exemple de texte sur neutre ? Vous voulez écrire un poème sur le thème de neutre et l'inspiration n'est pas au rendez-vous ? C'est le syndrôme de la page blanche, pas de panique ! Nous vous proposons de découvrir sur Librosophia des exemples de textes sur neutre et des modèles de poèsies sur le thème de neutre.
</td></tr>
</table>
<table width=1000 border=0 align=center cellspacing=1 cellpadding=2>
<tr><th><a href=suite01.htm> Suite01 </a></th><th class=cl1><a href=suite02.htm> Suite02 </a></th></tr>
</table>
</html>

Encore une chose au sujet des liens pour les distinguer d'un simple texte ...
Nous avons à notre disposition a:visited (visité) et a:hover (dessus). Vous aviez déjà compris que le a correspondait aux "a.../a" déjà bien utilisés dans nos programes successifs pour les lienset maintenant, si le lien a dejà été utilisé, il aura une couleur décidée par vous et si votre souris se promène dessus, il prendra la couleur désirée et mentionnée dans ce a:hover
Modifiez styl.css ainsi et examinez ce que cela procure à votre page ...
Programme : styl.css
body { margin:50; background-color:lavender; }
a { color:blue; text-decoration:none; }
a:visited { color:#8E3557; text-decoration:none; }
a:hover { color:red; text-decoration:none; }
th { background-color:cornsilk; font-size:14px; font-weight:bold; font-family:Tahoma, Arial; text-align:center; line-height:25px; color:green; }
.cl1 { font-family:Comic Sans MS; }
td { background-color:white; font-size:18px; font-weight:normal; font-family:Comic Sans MS,Tahoma, Arial; text-align:justify; line-height:20px; color:green; padding:20px 20px 20px 20px; }
.cla1 { background-color:red; color:white; padding-left:100px; }
.cla2 { background-color:#b7efae; font-size:38px; line-height:50px; }

Une petite chose encore ...
Nous pouvons mettre un titre à vos pages avec <title>Mon site</title> comme cela est indiqué dans ce qui suit :
Programme : suite03.htm
<html>
<head><title>Mon site</title><link rel=stylesheet href=styl.css></head>
<table width=1000 border=0 align=center bgcolor=green cellspacing=1 cellpadding=2>
<tr><th><a href=accueil.htm>Accueil </a></th></tr>
</table>
<table width=1000 border=0 align=center cellspacing=1 cellpadding=0>
<tr><td>
Vous cherchez un exemple de texte sur neutre ? Vous voulez écrire un poème sur le thème de neutre et l'inspiration n'est pas au rendez-vous ? C'est le syndrôme de la page blanche, pas de panique ! Nous vous proposons de découvrir sur Librosophia des exemples de textes sur neutre et des modèles de poèsies sur le thème de neutre.
</td></tr>
<tr><td class=cla1>
Vous cherchez un exemple de texte sur neutre ? Vous voulez écrire un poème sur le thème de neutre et l'inspiration n'est pas au rendez-vous ? C'est le syndrôme de la page blanche, pas de panique ! Nous vous proposons de découvrir sur Librosophia des exemples de textes sur neutre et des modèles de poèsies sur le thème de neutre.
</td></tr>
<tr><td class=cla2>
Vous cherchez un exemple de texte sur neutre ? Vous voulez écrire un poème sur le thème de neutre et l'inspiration n'est pas au rendez-vous ? C'est le syndrôme de la page blanche, pas de panique ! Nous vous proposons de découvrir sur Librosophia des exemples de textes sur neutre et des modèles de poèsies sur le thème de neutre.
</td></tr>
</table>
<table width=1000 border=0 align=center cellspacing=1 cellpadding=2>
<tr><th><a href=suite01.htm> Suite01 </a></th><th class=cl1><a href=suite02.htm> Suite02 </a></th></tr>
</table>
</html>
Voir les programmes en action : Cliquez ici