-Ms01-
____________________
Bien débuter
____________________
Encore un cours indigeste ... NON !!!
Je vous explique simplement et uniquement avec des exemples, comment réaliser un site web.
Ce site sera opérationnel dans votre ordinateur. Pour cela, vous allez créer un dossier nommé Monsite.
Pour créer ce dossier, votre ordinateur fonctionne, cliquez avec le bouton droit sur l'écran (que l'on appelle communément le bureau) de votre ordinateur, amenez la souris sur Nouveau de la fenêtre qui s'ouvre puis cliquez sur Dossier dans la nouvelle fenêtre qui vient de s'ouvrir..
Un dossier apparait sur le bureau. Donnez lui le nom Monsite.
Ensuite, il faut créer un fichier texte. Pour cela, placez la souris dans votre dossier Monsite en cliquant deux fois rapidement pour ouvrir ce dossier (ou un clic droit une fois sur le dossier puis un clic sur Ouvrir).
Vous êtes dans votre dossier, faites un clic droit à l'intérieur de ce dossier, amenez la souris sur Nouveau puis cliquez sur Document texte. Nommez accueil ce document texte.
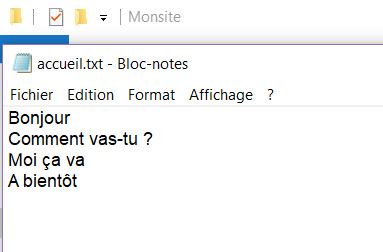
Ouvrez ce document accueil et écrivez ce qui est indiqué sur l'image ci-dessous.

Vous enregistrez ce document en cliquant sur Fichier (en haut à gauche) puis sur Enregistrer
Si vous l'ouvrez (en cliquant deux fois rapidement dessus ou un clic bouton droit puis ...), il ré-apparaitra tel que vous l'avez enregistré et c'est bien normal. C'est l'applicatif Bloc-Notes de votre ordinateur qui l'ouvre.
Nous allons le transformer pour que votre navigateur du web l'ouvre à son tour.
Pour cela, il nous faut modifier son extension. Un document possède un nom, en l'occurence ici "accueil" et une extension constituée d'un point et de trois lettres. Notre fichier accueil possède pour l'instant l'extension .txt et il ne peut être ouvert que par Bloc-Notes. Votre navigateur ouvre (entre autres) les fichiers ayant une extension .htm et nous allons donner à ce fichier accueil cette extension.
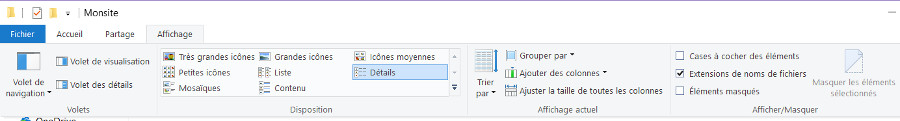
Pour ce faire, votre ordinateur doit afficher les extensions des fichiers de votre dossier Monsite. Ouvrez votre dossier Monsite et cliquez sur Affichage au dessus. Mettez une coche à "Extensions de noms de fichiers" en cliquant sur le petit carré devant.
Vous obtenez ainsi :

Faites un seul clic sur ce fichier accueil.txt et un nouveau clic une ou deux secondes après (ou un clic avec bouton droit sur ce fichier et un clic sur Renommer de la fenêtre qui s'est ouverte)
Changez le txt en htm, cliquez ensuite dans la fenêtre du dossier, l'ordinateur vous demande votre accord. Acceptez.
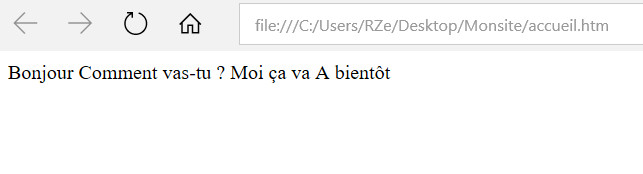
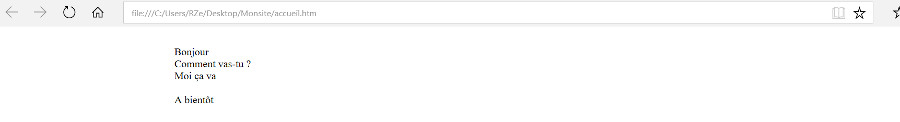
Cliquez à présent sur votre fichier accueil.htm, votre navigateur l'ouvre et vous donne cela :

C'est moche voire plus moche qu'avant !
C'est normal et nous allons améliorer la situation en respectant un peu plus votre navigateur car il a besoin de renseignements pour bien faire son travail.
Votre navigateur a besoin de "tags" ou et pour parler Français de "balises" qui vont lui permettre de réaliser à la perfection ce que vous lui demandez.
Un tag s'écrit entre < et >, il en existe beaucoup mais il n'est pas nécessaire de les connaître tous.
Nous allons transformer notre fichier accueil.htm
Ne l'ouvrons pas avec un double-clic rapide car c'est le navigateur qui entre en jeu mais faisons un clic droit dessus puis la souris sur Ouvrir avec et un clic sur Bloc-Notes. Oui, on utilise Bloc-Notes pour le modifier.
Modifions le ainsi :
<html>
<BR>Bonjour
<BR>Comment vas-tu ?
<BR> Moi ça va
<BR><BR> A bientôt
</html>
Vous découvrez vos premières balises !
Le html entre < et > signifie qu'il s'agit d'un programme dédié au web et l'autre avec /html signale la fin de ce programme.
Les BR entre < et > demandent un passage à la ligne. Certains navigateurs (trés peu nombreux) réclament une ouverture et une fermeture de chaque tag. Ce qui est en soi nécessaire et ils exigent que le BR s'écrive BR/ entre < et >. J'ignore cette pratique exigeante jusqu'à sa nécessité.
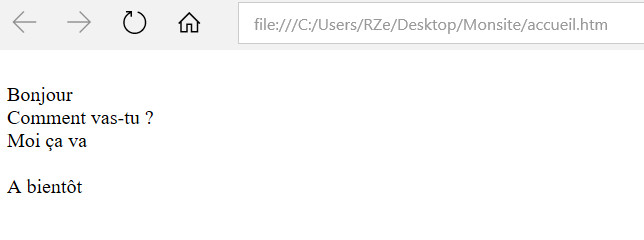
Enregistrez ce programme et cliquez deux fois rapidement dessus pour constater ce que cela donne avec votre navigateur.
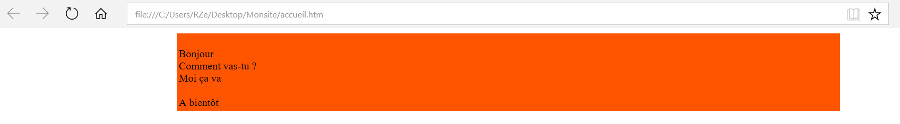
Vous devez obtenir ceci :

Cette fois ce sont les tableaux qui sont mis en oeuvre avec table et /table. C'est tout simplement comme un tableau noir des écoles avec une largeur de 1000 avec width=1000, aucun bord avec ce 0 et ce tableau sera au centre de l'écran. Un /table signale la fin du tableau.
Il y a aussi le tr qui est l'abbréviation de "table row" que l'on traduit par "ligne du tableau". Le /tr termine cette ligne ou plutôt des lignes !
Egalement les td et /td pour "table data" soit "donnée du tableau".
Ces tags doivent être bien imbriqués comme cela est indiqué dans le programme.
<html>
<table width=1000 border=0 align=center>
<tr>
<td>
<BR>Bonjour
<BR>Comment vas-tu ?
<BR> Moi ça va
<BR><BR> A bientôt
</td>
</tr>
</table>
</html>

Les couleurs arrivent avec la couleur du fond de la table au moyen d'un code hexadécimal précédé de # et 6 caractères de 0 à 9 puis de A à F (ou de a à f pour ceux qui adorent les minuscules). On nomme ce code RGB pour Red, Green et Blue ou pour nous RVB pour des couleurs similaires Rouge pour les deux premiers caractères, Vert pour les deux suivants et Bleu pour les deux derniers.
Cela fait beaucoup de couleurs possibles et vous aurez bientôt des liens sur le web pour y découvrir les plus courantes.
<html>
<table width=1000 border=0 align=center bgcolor=#FF5500>
<tr>
<td>
<BR>Bonjour
<BR>Comment vas-tu ?
<BR> Moi ça va
<BR><BR> A bientôt
</td>
</tr>
</table>
</html>

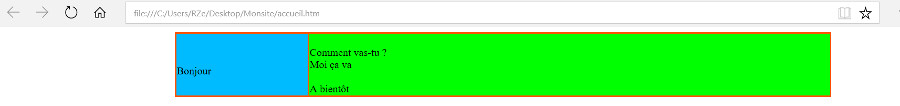
Des couleurs aussi pour deux "td.../td" dans un même "tr.../tr".
Ces deux "td.../td' ont des largeurs différentes indiquées ici par un nombre avec un total en correspondance avec ce que la table permet. On peut y mettre des pourcentages comme width=20%
<html>
<table width=1000 border=0 align=center bgcolor=#FF5500>
<tr>
<td width=200 bgcolor=#00BBFF>
<BR>Bonjour
</td>
<td width=800 bgcolor=#00FF00>
<BR>Comment vas-tu ?
<BR> Moi ça va
<BR><BR> A bientôt
</td>
</tr>
</table>
</html>

<html>
<table width=1000 border=0 align=center bgcolor=#FF5500>
<tr>
<td width=200 bgcolor=#00BBFF>
<BR>Bonjour
</td>
<td width=500 bgcolor=#00FF00>
<BR>Comment vas-tu ?
</td>
<td width=300 bgcolor=#FF0000>
<BR> Moi ça va
<BR><BR> A bientôt
</td>
</tr>
</table>
</html>

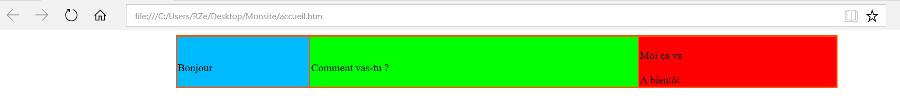
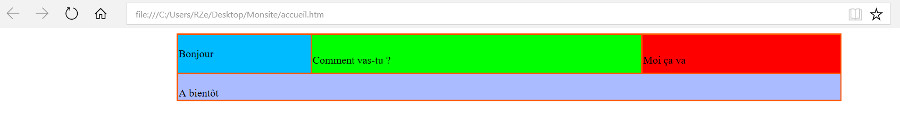
On se complique avec colspan=3 (colspan peut être traduit par recouvrement de colonnes). Voyez ce que cela donne à l'écran avec le navigateur.
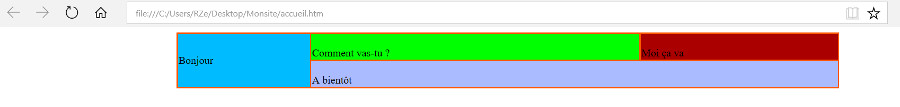
Dans la suite vous verrez rowspan pour recouvrir des lignes ...
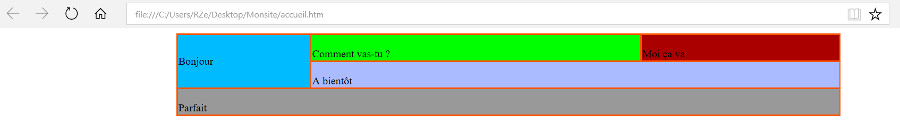
Il vous faut bien maitrîser ces deux ordres pour pouvoir créer de beaux tableaux à votre convenance ...
<html>
<table width=1000 border=0 align=center bgcolor=#FF5500>
<tr>
<td width=200 bgcolor=#00BBFF>
<BR>Bonjour
<BR><BR>
</td>
<td width=500 bgcolor=#00FF00>
<BR>Comment vas-tu ?
</td>
<td width=300 bgcolor=#FF0000>
<BR> Moi ça va
</td>
</tr>
<tr>
<td width=1000 bgcolor=#AABBFF colspan=3>
<BR><BR> A bientôt
</td>
</tr>
</table>
</html>

<html>
<table width=1000 border=0 align=center bgcolor=#FF5500>
<tr>
<td width=200 bgcolor=#00BBFF rowspan=2>
<BR>Bonjour
<BR><BR>
</td>
<td width=500 bgcolor=#00FF00>
<BR>Comment vas-tu ?
</td>
<td width=300 bgcolor=#FF0000>
<BR> Moi ça va
</td>
</tr>
<tr>
<td width=1000 bgcolor=#AABBFF colspan=2>
<BR><BR> A bientôt
</td>
</tr>
</table>
</html>

<html>
<table width=1000 border=0 align=center bgcolor=#FF5500>
<tr>
<td width=200 bgcolor=#00BBFF rowspan=2>
<BR>Bonjour
<BR><BR>
</td>
<td width=500 bgcolor=#00FF00>
<BR>Comment vas-tu ?
</td>
<td width=300 bgcolor=#FF0000>
<BR> Moi ça va
</td>
</tr>
<tr>
<td width=1000 bgcolor=#AABBFF colspan=2>
<BR><BR> A bientôt
</td>
</tr>
<tr>
<td width=1000 bgcolor=#999999 colspan=3>
<BR> Parfait
</td>
</tr>
</table>
</html>

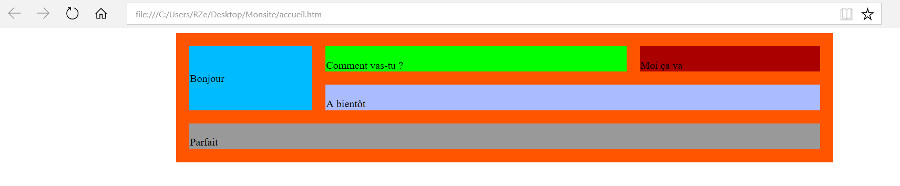
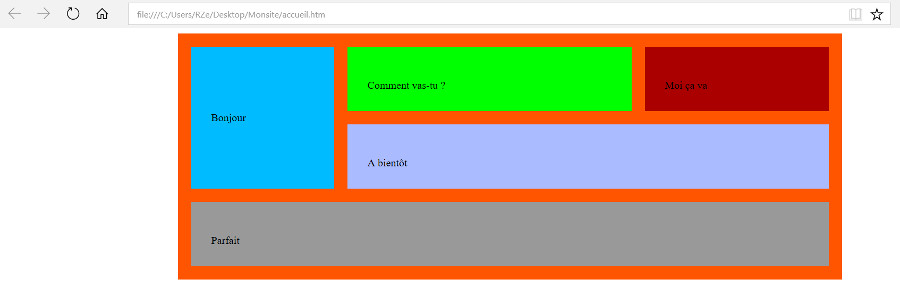
Voilà le cellspacing qui donne de l'espace autour de vos cellules.
Ensuite vous trouverez le cellpadding pour avoir de l'espace autour du texte dans la cellule (padding = rembourrage)
Cela donne un nouveau cachet à notre réalisation.
<html>
<table width=1000 border=0 align=center bgcolor=#FF5500 cellspacing=20>
<tr>
<td width=200 bgcolor=#00BBFF rowspan=2>
<BR>Bonjour
<BR><BR>
</td>
<td width=500 bgcolor=#00FF00>
<BR>Comment vas-tu ?
</td>
<td width=300 bgcolor=#FF0000>
<BR> Moi ça va
</td>
</tr>
<tr>
<td width=1000 bgcolor=#AABBFF colspan=2>
<BR><BR> A bientôt
</td>
</tr>
<tr>
<td width=1000 bgcolor=#999999 colspan=3>
<BR> Parfait
</td>
</tr>
</table>
</html>

<html>
<table width=1000 border=0 align=center bgcolor=#FF5500 cellspacing=20 cellpadding=30>
<tr>
<td width=200 bgcolor=#00BBFF rowspan=2>
<BR>Bonjour
<BR><BR>
</td>
<td width=500 bgcolor=#00FF00>
<BR>Comment vas-tu ?
</td>
<td width=300 bgcolor=#FF0000>
<BR> Moi ça va
</td>
</tr>
<tr>
<td width=1000 bgcolor=#AABBFF colspan=2>
<BR><BR> A bientôt
</td>
</tr>
<tr>
<td width=1000 bgcolor=#999999 colspan=3>
<BR> Parfait
</td>
</tr>
</table>
</html>

<html>
<table width=1000 border=0 align=center bgcolor=#FF5500 cellspacing=20 cellpadding=30>
<tr>
<td width=200 bgcolor=#00BBFF rowspan=2>
<BR>Bonjour
<BR><BR>
</td>
<td width=500 bgcolor=#00FF00>
<BR>Comment vas-tu ?
</td>
<td width=300 bgcolor=#FF0000>
<BR> Moi ça va
</td>
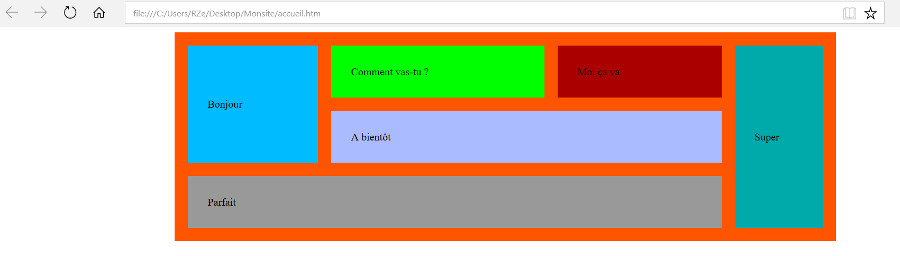
<td width=100 bgcolor=#00AAAA rowspan=3>
<BR>Super
</td>
</tr>
<tr>
<td width=1000 bgcolor=#AABBFF colspan=2>
<BR> A bientôt
</td>
</tr>
<tr>
<td width=1000 bgcolor=#999999 colspan=3>
<BR> Parfait
</td>
</tr>
</table>
</html>

Le cellpadding nous permet de simplifier notre programme en enlevant tous les BR
Voyez le rendu ...
<html>
<table width=1000 border=0 align=center bgcolor=#FF5500 cellspacing=20 cellpadding=30>
<tr>
<td width=200 bgcolor=#00BBFF rowspan=2>
Bonjour
</td>
<td width=500 bgcolor=#00FF00>
Comment vas-tu ?
</td>
<td width=300 bgcolor=#FF0000>
Moi ça va
</td>
<td width=100 bgcolor=#00AAAA rowspan=3>
Super
</td>
</tr>
<tr>
<td width=1000 bgcolor=#AABBFF colspan=2>
A bientôt
</td>
</tr>
<tr>
<td width=1000 bgcolor=#999999 colspan=3>
Parfait
</td>
</tr>
</table>
</html>

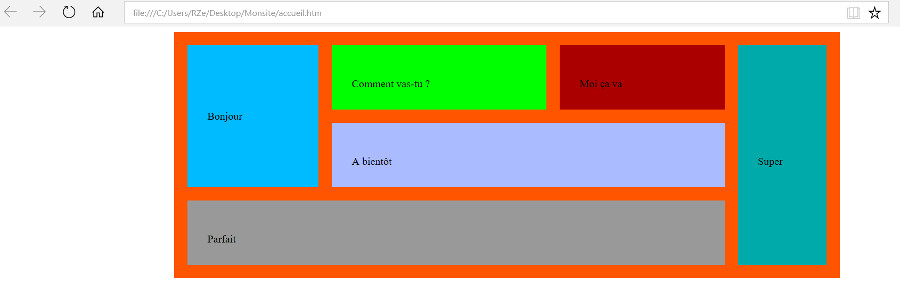
On peut aussi resserrer l'ensemble de son programme ainsi ...
<html>
<table width=1000 border=0 align=center bgcolor=#FF5500 cellspacing=20 cellpadding=30>
<tr> <td width=200 bgcolor=#00BBFF rowspan=2> Bonjour </td>
<td width=500 bgcolor=#00FF00> Comment vas-tu ? </td>
<td width=300 bgcolor=#FF0000> Moi ça va </td>
<td width=100 bgcolor=#00AAAA rowspan=3> Super </td></tr>
<tr> <td width=1000 bgcolor=#AABBFF colspan=2> A bientôt </td> </tr>
<tr> <td width=1000 bgcolor=#999999 colspan=3> Parfait </td> </tr>
</table>
</html>
L'essentiel est qu'il soit bien lisible pour certaines balises, ici les <tr>
Voir les programmes en action : Cliquez ici